Coming up with an idea, then more ideas
The basis of all creative and design projects is an idea. An idea for something new and innovative or something that simply solves a problem you are having. However, you can’t simply take an idea and run with it. You must take that need for a solution and exhaust every possible idea of how to solve it until you find the best result. This process is called ideation.
The Interaction Design Foundation defines ideation as “a creative process where designers generate ideas in sessions.” Through these sessions, designers come up with ideas for a specific project, or just components within it.
To demonstrate just a few of the methods designers use during the ideation process, I will take you through my process for coming up with an app to track and record progress in the gym.
To start, I came up with two lists of apps: one of the apps I use most frequently versus those I never use, avoid using, or have specifically deleted.
When analyzing my most-used apps, they fall into three categories: social media apps, productivity apps, and hobby-focused apps. Apps like YouTube and Instagram are among my most used, as I draw a lot of inspiration from others online. Social media also serves as a form of entertainment, often replacing TV for me. Productivity apps like Rocket Money and Notion help me be more efficient in different areas of my life. Each one fills a specific need and improves my performance in those tasks. SmugMug and the PGA Tour app support my hobbies and interests, making them useful for those specific niches.
Looking at the other list, a few key takeaways stand out. Many of the apps I deleted were pre-installed and served no real purpose for me, or I already had an alternative. These include Tips, iMovie, Pages, and News. Another group consists of apps I avoid because, in my opinion, the user experience is unusable. For example, I prefer the browser versions of Amazon and Blackboard to avoid dealing with their poorly designed apps. On the flip side, some apps—like TrainTime and Sonos—are unavoidable. I need the Sonos app to change settings on my speaker at home, but using it is never enjoyable, even though the speaker itself is great. The final group includes social media platforms I either have no interest in or that are effectively dead.
Method 1: Mind Map
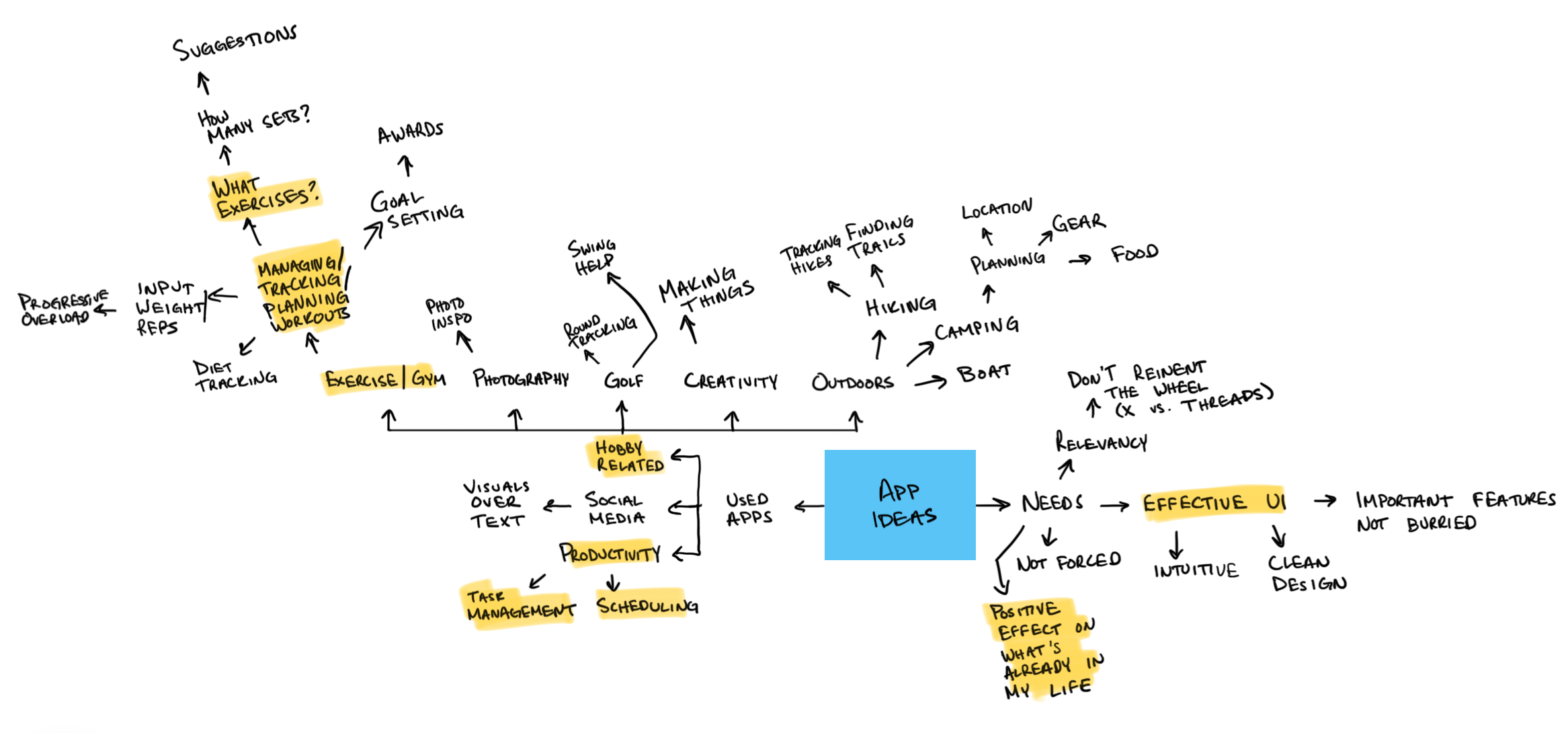
With these insights from my personal app audit, it’s time to begin the ideation process for an app that fulfills a need in my life. Below is a mind map—a way to dump ideas from your brain by connecting thoughts in a linear fashion. I started this process based on what I noticed about my most-used apps and the unmet needs behind my least-used ones.
As you can see, mind mapping can get messy, but that’s okay. The point is to get all your thoughts onto paper. After completing this exercise, I identified a gap in my app usage related to going to the gym—a big hobby of mine. I’ve always found tracking and managing specific exercises during workouts to be incredibly tedious, often to the point of distraction. With that realization, along with other needs that surfaced during the process, I now have a clear foundation for what I want in an app.
App Idea: A fitness app that tracks all aspects of your workout and provides insights on progress over time. It should suggest workouts and offer an easy way to input and track weights and rep ranges.
Method 2: “How Might We…”
Now that I have a basic idea, I need to explore specific functions in more detail. For this, I used another ideation technique called “How Might We?” This method reframes key insights into actionable questions by starting with “How might we…” It’s important not to make these too broad or too narrow, but somewhere in the middle for the best results.
Based on my reframing, I came up with five solutions to the “How might we” statement, each of which could serve as a feature in the app.
Method 3: Sketchstorm
With a clearer idea of what I want from the app, the next step is figuring out how those features might look and function. A sketchstorm sounds more complex than it is—it's simply the process of creating a lot of quick sketches to develop ideas further.
The rough wireframes below are a result of that sketchstorm. Each shows specific interactions that reflect insights from the “How Might We” technique.
To conclude, a well-thought-out and thorough ideation process is essential to any creative project. Whether you're building something from the ground up or solving a specific user problem, ideation helps you methodically develop solutions and close gaps. There are many ways to go about this. In my process, I used only three techniques, but countless others exist. The most important thing is to do what works best for you and be intentional about which methods you use and when.
If you are interested in seeing my full document for this process, you can click the button below.
Hi! My name is Peyton McKenzie.
I am a professional graphic designer, photographer and content creator.
I encourage you to explore my portfolio to get a better idea of the work I create. If you are interested in working with me or have inquiries of any kind, don’t hesitate to reach out over email.